9 Steps to DIY Your Homepage Like a Pro

So, you’ve decided to DIY your homepage.
Maybe you’ve scrolled through countless design inspo on Pinterest, or perhaps you’re just sick of looking at that bland, default theme staring back at you.
Whatever the reason, you’re here, ready to dive into the exciting (and sometimes mildly terrifying) world of DIY web design.
But don’t worry! I’m here to guide you through this journey with a roadmap that’s equal parts informative and fun.
Grab your coffee (or tea, or kombucha—no judgment here), and let’s get started! ☕️
1. Define Your Homepage’s Purpose
First things first: What’s the point of your homepage? I know, I know, that sounds a bit harsh, but it’s a serious question.
Your homepage isn’t just a pretty face—it’s got a job to do. Is it there to introduce your brand? Sell your product? Get people to sign up for your newsletter? All of the above?
Pro Tip: Write down the top three goals you want your homepage to achieve. These goals will guide every decision you make, from the layout to the color scheme. If your homepage had a resume, these goals would be the job description.
Think of your homepage as the gateway to your online empire.
If you’re an e-commerce store, your primary goal might be to get visitors to check out your latest products.
If you’re a blogger, you might want to draw attention to your most popular posts or your email signup form.
And if you’re offering services, your goal could be to get potential clients to book a consultation.
Example:
Let’s say you run a banana bread shop.
Your homepage’s purpose might be to showcase your mouth-watering creations, encourage visitors to place an order online, and inform them about your catering services.
With these goals in mind, you’d design a homepage that features stunning images of your bread, an easy-to-navigate menu, and a prominent CTA to “Order Now.”
2. Know Your Audience (Because They’re the Real MVPs)
Who are you talking to?
Your homepage needs to speak the language of your target audience.
Are they busy professionals? Stay-at-home parents? Tech-savvy Gen Zers?
Knowing who you’re designing for will help you make choices that resonate with them.
Pro Tip: Create a persona of your ideal visitor. Give them a name, a backstory, and think about what they need when they land on your homepage. This will help you craft content and visuals that feel like a warm welcome.
Understanding your audience is like having a secret weapon in your design arsenal.
When you know what makes them tick, you can create a homepage that feels like it was made just for them. Let’s break it down a bit more:
Demographics: Consider the age, gender, income level, and location of your audience. Are they young professionals in their 20s and 30s who live in urban areas? Or perhaps they’re middle-aged parents with disposable income? Knowing this will help you choose the right design elements, language, and even the tone of your copy.
Behavior: Think about how your audience interacts with websites. Are they likely to be browsing on their phones during their commute, or are they sitting at a desktop computer with time to explore? Understanding their behavior will guide decisions like where to place your CTAs and how much content to include.
Pain Points: What problems or needs does your audience have? Your homepage should immediately address these. If you’re offering a solution to a common pain point, make it front and center.
Example:
Imagine you’re creating a homepage for a modern pilates studio.
Your audience persona might be “Sarah, a 35-year-old professional woman who values self-care and seeks a low-impact workout to improve core strength, flexibility, and reduce stress, all while balancing a hectic lifestyle.”
With this in mind, you’d design a homepage that highlights clear, effective sections with details on classes, pricing and location.
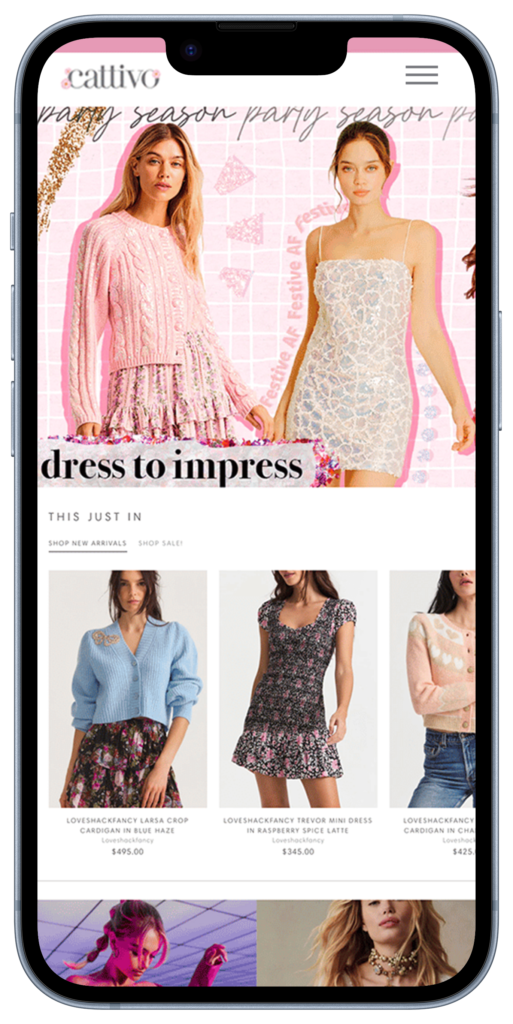
3. Nail the Hero Section
The hero section is the first thing people see when they land on your homepage, so it’s got to be, well, heroic!
This section typically includes a headline, a subheadline, and a call-to-action (CTA).
It’s your chance to make a killer first impression, so don’t hold back.
Pro Tip: Keep your headline short, snappy, and to the point. Your subheadline should give a little more detail, and your CTA should be action-oriented. Think “Shop Now,” “Learn More,” or “Get Started.” And don’t forget to choose a stunning image or background that complements your message!
The hero section is your homepage’s spotlight moment—it’s where you grab attention and don’t let go.
The best hero sections are those that are visually striking and get to the heart of what your website is all about in seconds. Let’s dive a little deeper:
Headline: This is the main event. Your headline should be bold, clear, and communicate your unique value proposition. It’s not the place for vague or overly clever statements. Tell visitors exactly what you offer and why it matters to them.
Subheadline: This is your chance to provide a bit more context. Think of it as the supporting actor to your headline’s leading role. Use this space to expand on your headline with a brief description or a key benefit of your product or service.
CTA: Your call-to-action is where the magic happens. It’s what you want visitors to do next, whether that’s signing up, buying something, or exploring further. Make it stand out with a contrasting color and clear, compelling text.
Example:
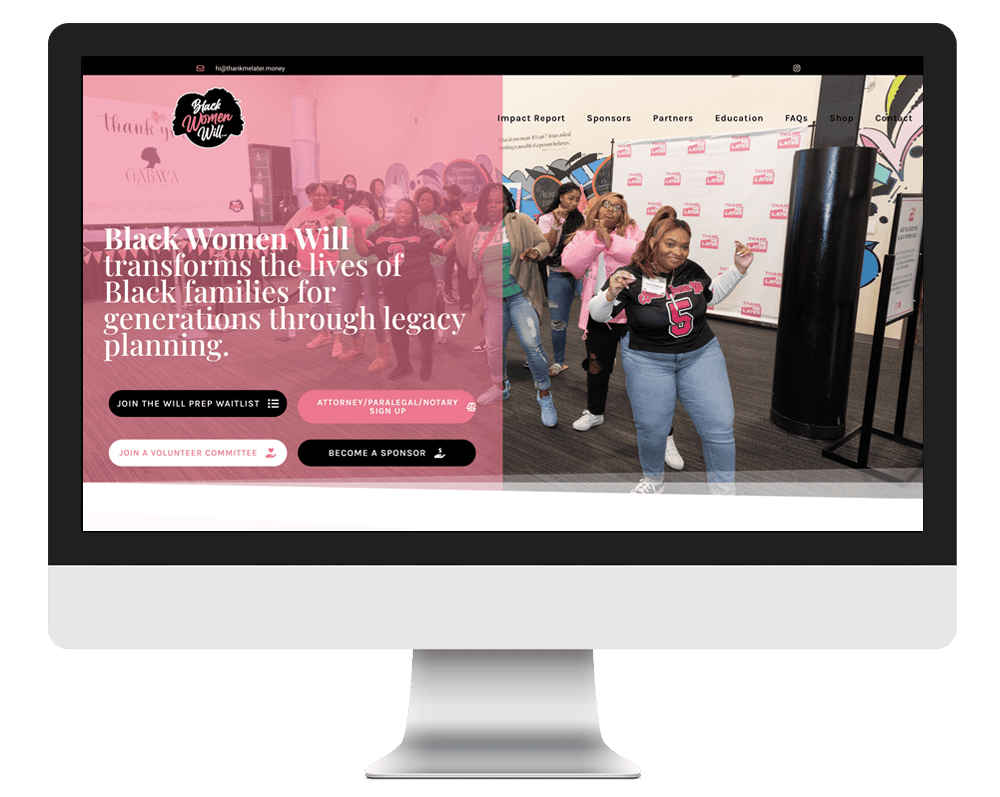
Let’s say you run a financial freedom website.
Your hero section might feature a headline like “Black Women Will transforms the lives of black families for generations through legacy planning” and CTA buttons that easily guide the site visitor to sections they may be most interested in.
The background could be an image of of women having a great time an one of the business events.
4. Map Out Your Navigation (Don’t Get Lost in the Sauce)
Your navigation menu is like the GPS of your website—it helps visitors find their way around.
A confusing or cluttered menu can send people running for the exit button faster than you can say “404 error.”
Keep it simple, intuitive, and make sure the most important pages are easy to find.
Pro Tip: Limit your main navigation to 5-7 items. Any more than that, and it starts to feel overwhelming. And always, always include a search bar if your site has a lot of content. People love a good search bar.
Navigation might not be the sexiest part of web design, but it’s one of the most critical.
When visitors land on your homepage, they need to know exactly where to go next.
A well-organized navigation menu makes your site easy to explore and encourages people to stick around longer.
Hierarchy: Organize your navigation items in a logical order. The most important pages, like “Home,” “About,” “Services,” and “Contact,” should be at the top. If you have subpages, group them under relevant categories.
Labels: Use clear, descriptive labels for your navigation items. Avoid jargon or overly creative names that might confuse visitors. For example, instead of “The Goods,” simply label the page “Shop.”
Sticky Navigation: Consider using a sticky (or fixed) navigation bar that stays at the top of the screen as visitors scroll down the page. This keeps your menu accessible at all times and can improve user experience, especially on longer pages.
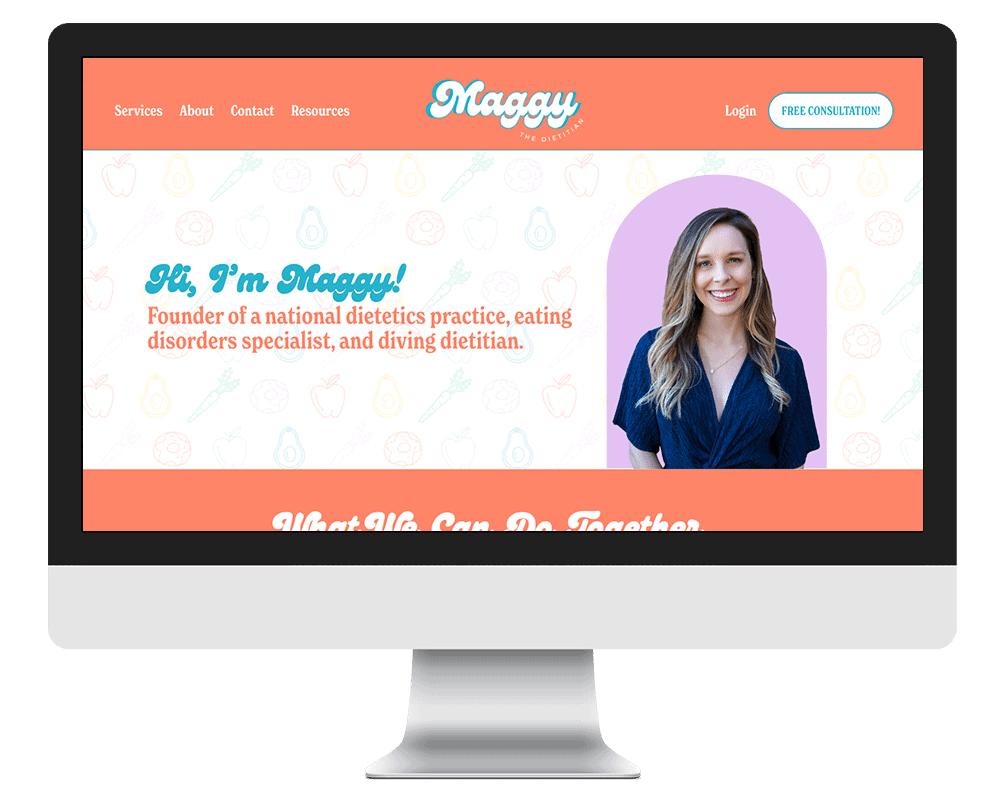
Example:
If you’re designing a site for a nutritionist, your navigation menu might include items like “Services”, “About”, “Contact”, and “Resources.”
Each of these could have dropdowns with more specific options if needed, like types of services or categories of resources.
5. Craft Your Content (Because Words Matter)
Content is king, queen, and the entire royal court when it comes to your homepage.
Every word should serve a purpose, whether it’s to inform, engage, or persuade.
Remember, people skim—so make your content easy to digest.
Pro Tip: Break up text with headlines, subheadlines, and bullet points. Use concise, active language, and don’t be afraid to show some personality! Your brand voice should shine through in every sentence.
Your homepage content is where you get to strut your stuff.
It’s not just about filling space—it’s about communicating your message in a way that resonates with your audience and drives them to take action.
Here’s how to make your content pop:
Value Proposition: Your homepage should clearly state what makes your brand unique. What do you offer that others don’t? Why should visitors choose you? This should be communicated in your headline, subheadline, and throughout your content.
Benefits Over Features: Focus on the benefits of your product or service rather than just listing features. People want to know how what you offer will improve their lives, solve their problems, or make them feel better. For example, instead of saying “Our shoes are made from high-quality leather,” say “Experience all-day comfort and style with our premium leather shoes.”
Social Proof: We touched on this earlier, but it bears repeating—use testimonials, reviews, and case studies to build trust. If others have had great experiences with your brand, let your visitors know!
Storytelling: People love stories, and they’re a great way to connect with your audience on an emotional level. Share your brand’s story, talk about the inspiration behind your products, or highlight customer success stories.
Example:
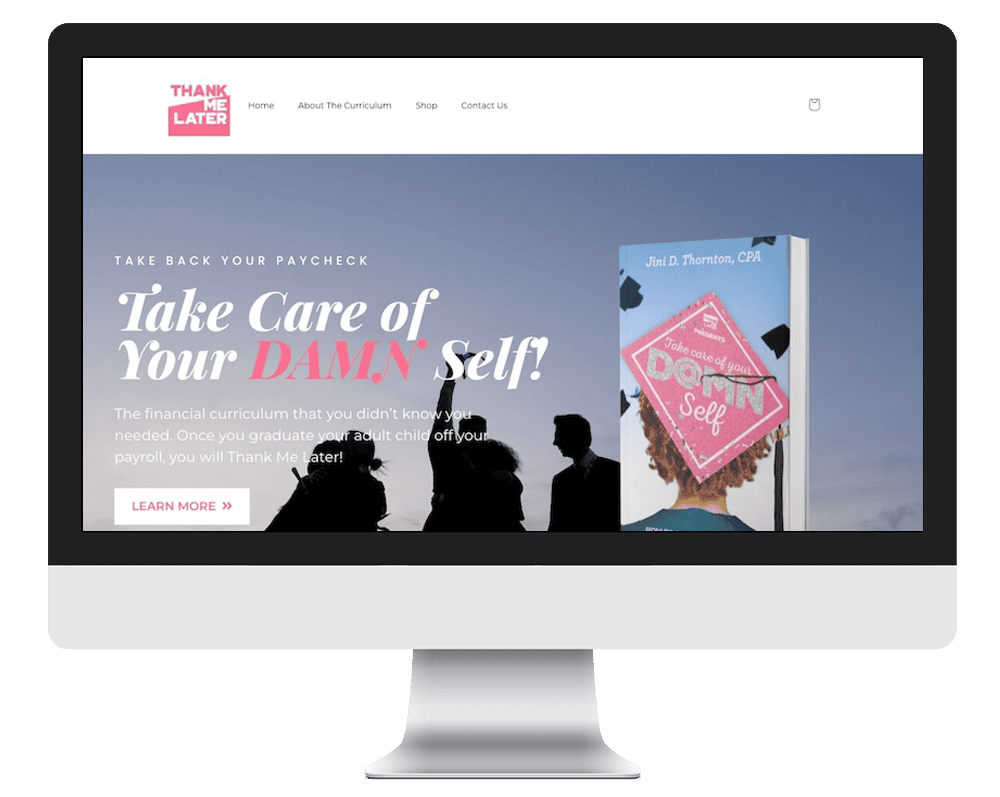
Imagine you’re writing content for a financial information brand.
Instead of simply listing content, you might write, “Take Care of Your Damn Self” as a way to get people excited. and interested in the copy on the rest of the site.
Free Download! The Ultimate Website Launch Planner
Download this free workbook with everything you need to start your web design journey, whether you’re building It yourself or hiring a professional!

6. Choose the Right Images (And Not the Stocky Kind)
Images can make or break your homepage.
They should be high-quality, relevant, and aligned with your brand’s vibe.
But beware of cheesy stock photos that scream “I was free on the internet!”
Your images should feel authentic and professional.
Pro Tip: If you’re not a photographer, consider investing in a stock photo membership from a site that offers unique, high-quality images. Or, even better, hire a photographer to create custom images that truly represent your brand.
Let’s talk about the visual side of things.
Images are powerful—they can convey emotions, tell stories, and create an immediate connection with your visitors.
But they need to be chosen carefully. Here’s how to get it right:
Relevance: Make sure your images directly relate to the content on your homepage. If you’re a travel agency, use images of stunning destinations, happy travelers, and exciting adventures—not generic office shots.
Quality: High-quality images are a must. Blurry, pixelated photos can make your site look unprofessional. If you’re using stock photos, choose ones that look natural and not overly staged.
Consistency: Your images should have a consistent style, whether that’s through color, lighting, or composition. This creates a cohesive look and feel across your homepage.
Alternative Text: Don’t forget to add alt text to your images. This is important for accessibility and can also help with SEO. Describe what’s in the image in a way that’s useful for someone who might be using a screen reader.
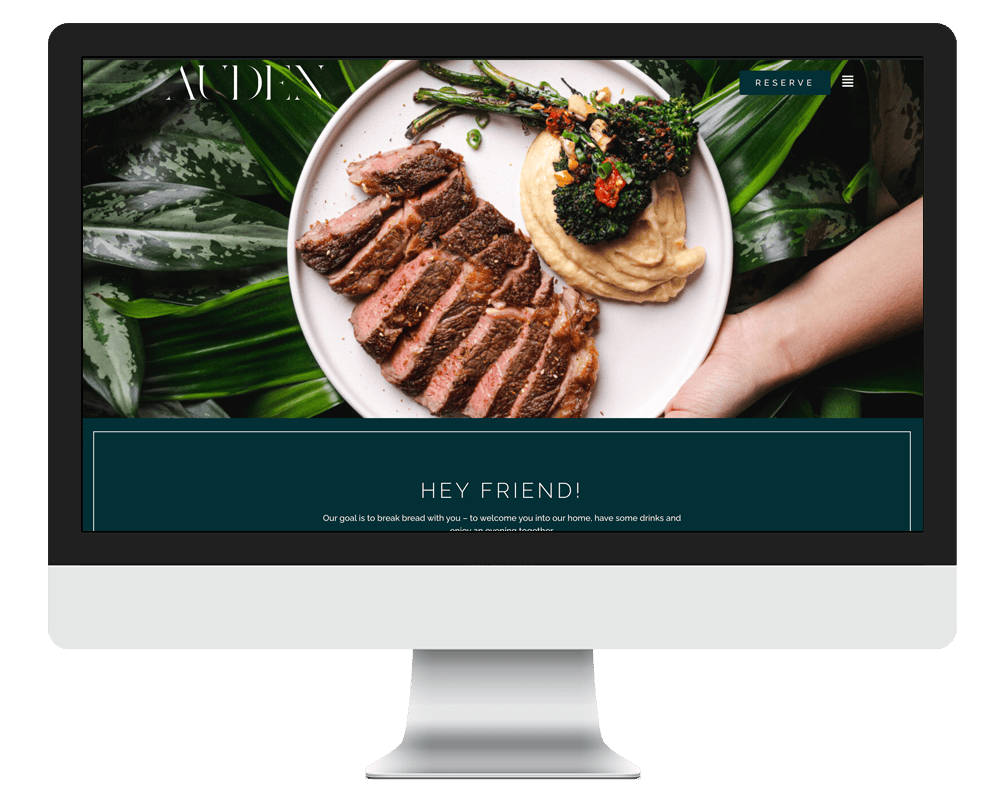
Example:
If you’re creating a homepage for a restaurant, your images might include delicious shots of the food, close-ups of drinks and plated dinners, and perhaps some behind-the-scenes images of the chefs in the kitchen.
7. Think Mobile First (Because It’s 2024, People!)
If your homepage isn’t mobile-friendly, you’re missing out on a huge chunk of potential visitors.
More people are browsing on their phones than ever before, so your design needs to look just as good on a small screen as it does on a desktop.
Pro Tip: Use responsive design principles to ensure your homepage adapts to different screen sizes. Test your site on multiple devices to see how it looks and make adjustments as needed. And remember, mobile users love fast-loading pages—so optimize those images and minimize unnecessary elements!
Mobile optimization is no longer optional—it’s essential.
With more than half of all web traffic coming from mobile devices, your homepage needs to be designed with mobile users in mind from the get-go.
Here’s how to ensure a seamless mobile experience:
Responsive Design: A responsive design automatically adjusts your site’s layout based on the size of the screen. This means your homepage will look great whether someone’s viewing it on a smartphone, tablet, or desktop.
Simple Navigation: On mobile, space is limited, so your navigation needs to be as simple and intuitive as possible. Consider using a hamburger menu (those three little lines in the corner) to keep things clean and uncluttered.
Touch-Friendly: Make sure buttons, links, and other interactive elements are easy to tap with a finger. Avoid placing clickable items too close together, which can lead to frustrating misclicks.
Speed Matters: Mobile users expect fast-loading pages. Optimize your images, minify your code, and consider using a content delivery network (CDN) to speed up your site.
Example:
Suppose you’re designing a homepage for a fashion retailer.
On mobile, you might use a simple grid layout to display product images, with large, easy-to-tap buttons for “Shop Now” and “View Details.”
The navigation menu could be hidden behind a hamburger icon to keep the focus on the products.
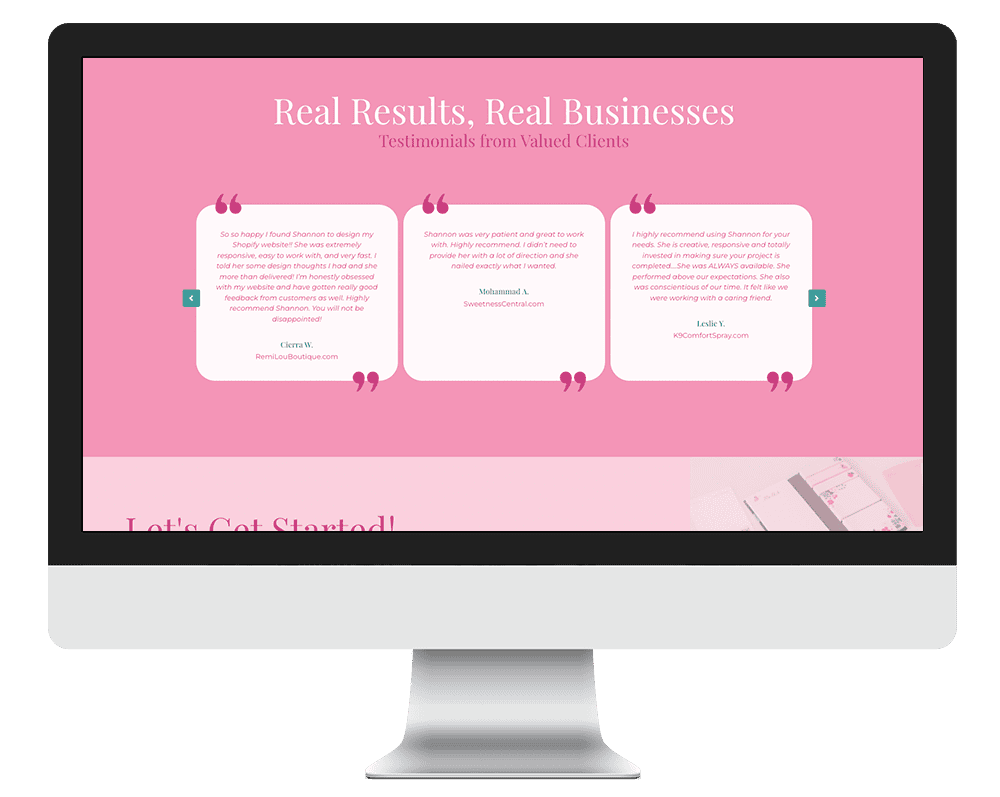
8. Add Social Proof (Because FOMO Is Real)
Social proof is a powerful tool for building trust and credibility.
Whether it’s testimonials, client logos, or customer reviews, showing that others love your product or service can give potential customers the nudge they need to take action.
Pro Tip: Place social proof strategically throughout your homepage. A testimonial slider in the hero section, a few glowing reviews near your CTA, or a grid of client logos in the footer can all work wonders. And don’t forget to link to your social media profiles—let your followers do the talking!
Social proof can take many forms, and each type has its place on your homepage. Here’s how to leverage it effectively:
Testimonials: Customer testimonials are one of the most compelling forms of social proof. They provide real-world validation of your product or service. Place them where they’ll have the most impact, such as near your CTA or in a dedicated section of your homepage.
Case Studies: If you have more detailed success stories, consider creating case studies that highlight how your product or service helped a specific customer. A brief summary or quote from the case study can be featured on your homepage with a link to the full story.
Reviews: If you’re an e-commerce site, displaying product reviews can be a game-changer. Consider adding a star rating system or showcasing a few of the best reviews on your homepage.
Client Logos: If you’ve worked with well-known brands or companies, don’t be shy—display their logos on your homepage. This immediately boosts your credibility and shows potential customers that you’re trusted by the best.
User-Generated Content: Encourage your customers to share photos of themselves using your product on social media. You can then feature this user-generated content on your homepage, creating a sense of community and authenticity.
Example:
Imagine you’re designing a homepage for a…website designer!
You might include a rotating slider of testimonials from satisfied clients, or a section showcasing logos of the companies you’ve worked with, and a few social media posts from customers who love your product.
9. Test, Tweak, Repeat (Because Perfection Is a Process)
Your homepage is never truly “done.”
It’s a living, breathing part of your website that should evolve as your business grows.
Once your homepage is live, it’s time to test how it performs.
Check your analytics, gather feedback, and make adjustments as needed.
Pro Tip:Use A/B testing to experiment with different elements, like headlines, CTAs, and images. Small tweaks can have a big impact on your conversion rates. And remember, don’t be afraid to make bold changes if something isn’t working—your homepage should always be the best it can be.
Even the most beautifully designed homepage won’t be perfect on the first try. That’s why testing and tweaking are essential parts of the process.
By regularly reviewing your homepage’s performance and making adjustments, you can continually improve its effectiveness. Here’s how:
A/B Testing: A/B testing involves creating two versions of a webpage with one key difference, such as the headline or CTA button color, and then seeing which version performs better. This is a powerful way to optimize your homepage for conversions.
Heatmaps: Use heatmaps to see where visitors are clicking and how far they’re scrolling down your page. This can reveal whether certain elements are getting the attention they deserve or if they’re being overlooked.
User Feedback: Don’t underestimate the value of direct feedback from your visitors. Use surveys or feedback forms to ask them about their experience on your site. You might be surprised by what you learn!
Analytics: Keep an eye on your website’s analytics to track key metrics like bounce rate, time on page, and conversion rates. These insights can guide your decisions on what to tweak and improve.
Example:
Suppose your homepage has a high bounce rate (meaning visitors are leaving quickly).
You might test a new headline that’s more attention-grabbing or add a video to the hero section to increase engagement.
By tracking the results, you can see what works and make data-driven decisions.
The Wrap Up
Congratulations! You’ve just DIY’d your homepage like a boss.
Whether you’re launching a new site or giving your existing one a facelift, these nine steps will help you create a homepage that not only looks great but also works hard for your business.
Remember, your homepage is the digital front door to your brand. Make it inviting, make it clear, and make it uniquely yours. And if you ever feel stuck, just refer back to this guide—or better yet, reach out to a pro for a little extra help.
If you need help along the way, you know where to find me. 😉
Free Download! The Ultimate Website Launch Planner
Download this free workbook with everything you need to start your web design journey, whether you’re building It yourself or hiring a professional!

Share:
You May Also Love...
Interested in Custom Web Design Services?